Machine Problem
Write a program that will ask the user to give a year and then the program will determine whether the given year is a leap year or not.
I am currently accepting programming work, IT projects, school and application development, programming projects, thesis and capstone projects, IT consulting work, computer tutorials, and web development work kindly contact me at the following email address for further details. If you want to advertise on my website, kindly contact me also at my email address also. Thank you.
My email address is jakerpomperada@gmail.com and jakerpomperada@yahoo.com
My mobile number here in the Philippines is 09173084360.
Program Listing
<!-- index.htm
Author : Prof. Jake Rodriguez Pomperada, MAED-IT, MIT
Date : July 21, 2021 Wednesday 3:42 PM
Place : Bacolod City, Negros Occidental
Websites : www.jakerpomperada.com and www.jakerpomperada.blogspot.com
Email : jakerpomperada@gmail.com
-->
<html ng-app="mainApp">
<head>
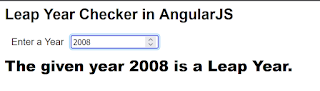
<title>Leap Year Checker in AngularJS</title>
</head>
<style>
body {
font-family: arial;
font-size: 25px;
font-weight: bold;
}
</style>
<script type="text/javascript" src="angular.min.js">
</script>
<script type="text/javascript">
// AngularJS Controller Declaration
angular.module('mainApp', []).service('myService', function() {
this.myFunc = function(year) {
if (year % 4 === 0) {
if (year % 100 === 0){
if (year % 400 == 0){
return ("Leap Year.");
} else {
return ("Not Leap Year.");
}
} else {
return ("Leap Year.");
}
} else{
return ("Not Leap Year.");
}
};
}).controller('Leap_Year_Controller', function($scope, myService) {
$scope.check = function(year) {
$scope.myUserService = myService.myFunc(year);
}
});
</script>
<div ng-app="mainApp" ng-controller="Leap_Year_Controller">
<form>
<table border="0" cellspacing=10>
<tr>Leap Year Checker in AngularJS</tr>
<tr>
<td>Enter a Year</td>
<td><input type="number" ng-model="year_1" ng-init="year_1=0" ng-keyup="check(year_1)"/></td>
</tr>
<table>
</form>
<b>The given year {{year_1}} is a {{myUserService}}</b>
</div>
</body>
</html>